简介:iframe在日常的开发中经常用到,本随笔在参考http://blog.csdn.net/cuew1987/article/details/11265153的情况下,将对iframe的常用用法进行总结。
1、iframe能解决的问题
(1)、通过iframe能实现跨域
(2)、使用iframe能解决IE6下select遮挡不住的问题
(3)、通过iframe能解决Ajax前进后退的问题
(4)、通过iframe实现异步上传(Easyui的form组件就是通过iframe,实现表单提交时,可以提交上传域)
2、iframe 概要及注意事项
iframe会创建包含另一个文档框架的内联框架(即行内框架)
在 HTML 4.1 Strict DTD 和 XHTML 1.0 Strict DTD 中,不支持 iframe 元素。
提示:您可以把需要的文本放置在 <iframe> 和 </iframe> 之间,这样就可以应对无法理解 iframe 的浏览器。<iframe width=420 height=330 frameborder=0 scrolling=auto src="URL"></iframe>
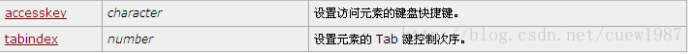
3、iframe的基本属性



4、iframe访问方式
(1)、iframe访问方式大致有两种,大致如下:
i、contentWindow属性,通过iframe元素的这个属性,可获取子窗口的window对象,该属性兼容各个浏览器
ii、contentDocument属性,通过iframe元素的这个属性,可取得子窗口的document对象,该属性兼容向存在问题:Firefox 支持,大于ie8版本的ie支持.
(2)、获取子窗口document对象,代码如下:
function getIframeDoc(){ var iobj=document.createElement("iframe"); document.getElementsByTagName("body"[0].appendChild(iobj); return iobj.contentDocument||iobj.contentWindow.document;} (3)、通过jQuery对子页面进行操作
i、先通过jQuery获取iframe,再把jQuery对象转换成dom对象,可以通过get()方法进行转换.代码如下:
$("#myiframe")[0].contentWindow ii、在得到iframe的window对象后,接着可以通过jquery选择器对其进行页面操作,代码如下:
通过上面的方法可以